スキニング
スキニングは、1つまたは複数のウィジェットの外観を変化させる方法です。スキニングではウィジェットのレンダリング方法を定義する専用のスキンを使用して外観を変更します。すなわちスキンのコードを変更するだけで容易にウィジェットのグループの外観を変更できます。
こうしたウィジットの概観を決定する包括的な定義であるスキンがなければ、ウィジェットのメンバ関数をその都度利用して外観を変更するか、コールバック関数を書き換えなければなりません。

ウィジットの外観の変更方法の比較
ウィジェットの外観を変更するには複数の異なる方法があります。API、ユーザードロー関数、スキニング、コールバック関数の書き換えの4つがあります。外観の何を変更したいのかによってこの4つの方法の中から適宜選択していきます。
API
APIではウィジット全体の基本的なデザインはそのままに、各要素の大きさ、色、フォントやビットマップなどの属性を変更することができます。次のスクリーンショットは、典型的なサンプルを示しています。
| Before | After |
|---|---|
 |
 |
一部の属性は変更できますが、基本的な外観は変更できません。
ユーザードロー関数
LISTBOX、FRAMEWIN、GRAPHやBUTTONなど、いくつかのウィジェットはユーザドロー関数を用意しています。これらの関数は追加でディティールを加えたり、一部の項目のデザインを変更することができます。次のスクリーンショットは、フレームウィンドウのタイトル領域を変更しています。ユーザードロー関数では、APIでは実現できないタイトル領域のグラデーションができています。
| Before | After |
|---|---|
 |
 |
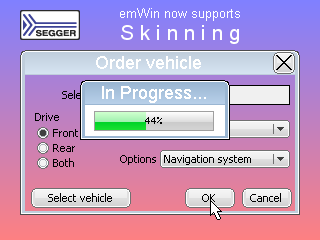
スキニング
上で紹介した2つの方法とは異なり、スキンはウィジットの一部の微細な変更だけでなくウィジット全体の包括的な変更ができます。スキニングは古臭いデフォルトのデザインから今風の洗練されたデザインに変更するときに適して用いられます。
| クラッシクデザイン | 標準スキン |
|---|---|
 |
 |
コールバック関数の書き換え
スキンが実装される以前は、スキンと同様にウィジット全体のデザインを変更するためにはコールバック関数を丸々書き換えなければなりませんでした。しかし沢山のコード修正を行わなければならなく、非常に煩雑であることが欠点でした。
スキンを変更できるウィジェット
スキニングは特定のウィジット構成要素にしか適用できません。例えばテキストはスキンをもたずスキニングを利用できません。なぜならテキストは自由に編集できるものなのでスキニングは不要だからです。
現在、以下のウィジットのスキニングが可能です。
- BUTTON
- CHECKBOX
- DROPDOWN
- FRAMEWIN
- HEADER
- PROGBAR
- RADIO
- SCROLLBAR
- SLIDER
- SPINBOX
スキンの使用方法
emWinにはデフォルトで標準スキンが用意されています。
次の表は、利用可能な標準スキンを一覧です。
| ウィジット | 標準スキン |
|---|---|
| BUTTON | BUTTON_SKIN_FLEX |
| CHECKBOX | CHECKBOX_SKIN_FLEX |
| DROPDOWN | DROPDOWN_SKIN_FLEX |
| FRAMEWIN | FRAMEWIN_SKIN_FLEX |
| HEADER | HEADER_SKIN_FLEX |
| PROGBAR | PROGBAR_SKIN_FLEX |
| RADIO | RADIO_SKIN_FLEX |
| SCROLLBAR | SCROLLBAR_SKIN_FLEX |
| SLIDER | SLIDER_SKIN_FLEX |
| SPINBOX | SPINBOX_SKIN_FLEX |